I’m Joshua Sortino, a Miami + NYC-based designer, advisor, and investor, and I will improve your startup’s user experience, design culture, and team. We should talk →











Instant location sharing for Android
Product Director, Co-Design Lead, & Front-End Engineer · 2014

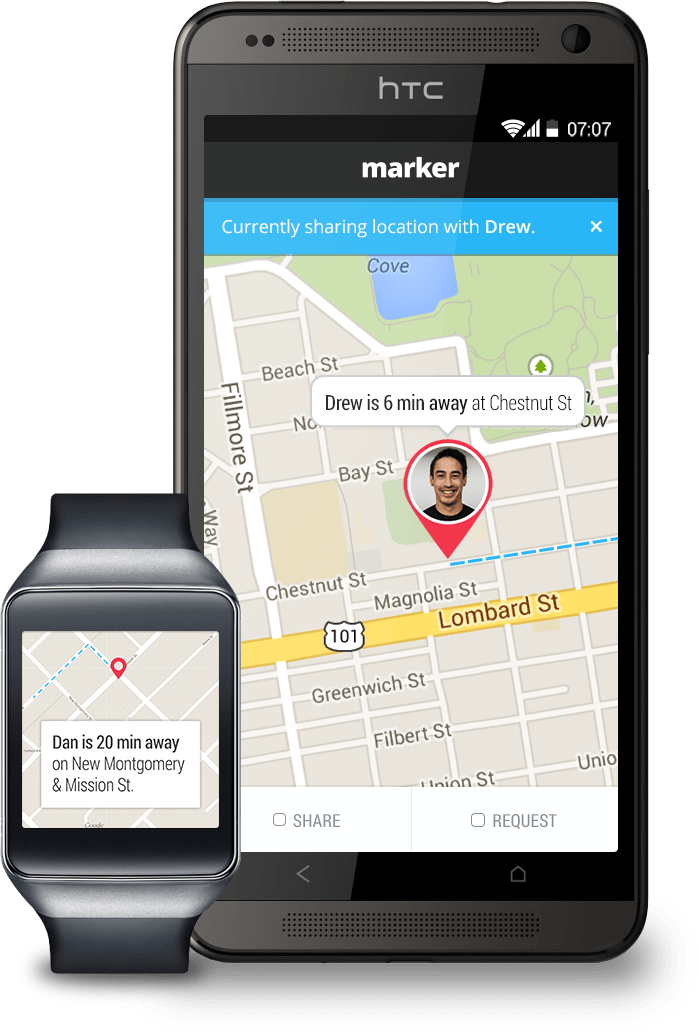
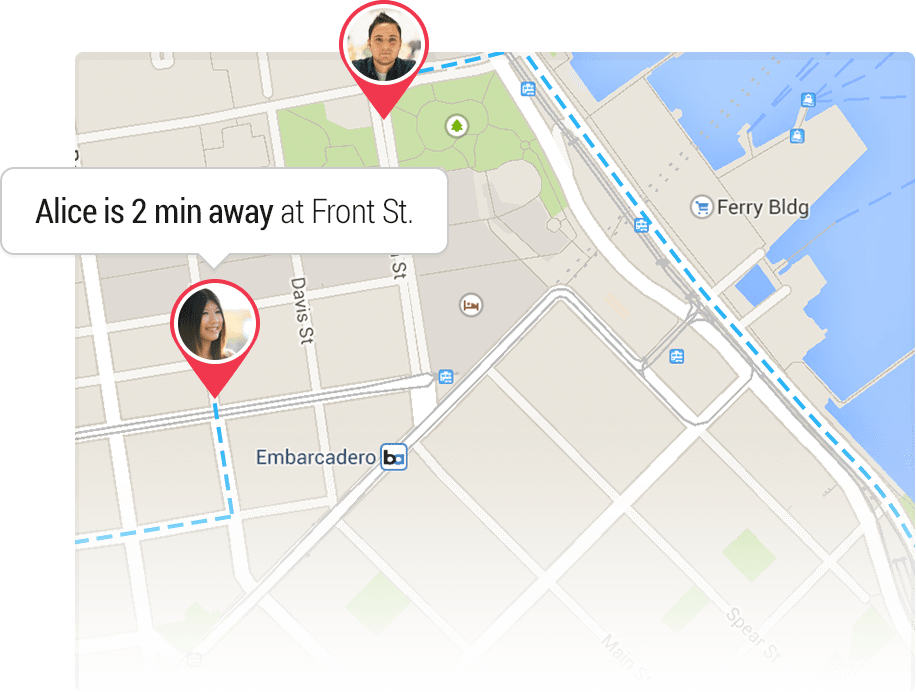
Mapping your friend network
To quickly accomplish your tasks, users are presented with a map as the first screen when the app is opened. On the map screen, users can share their location or see their friends location.


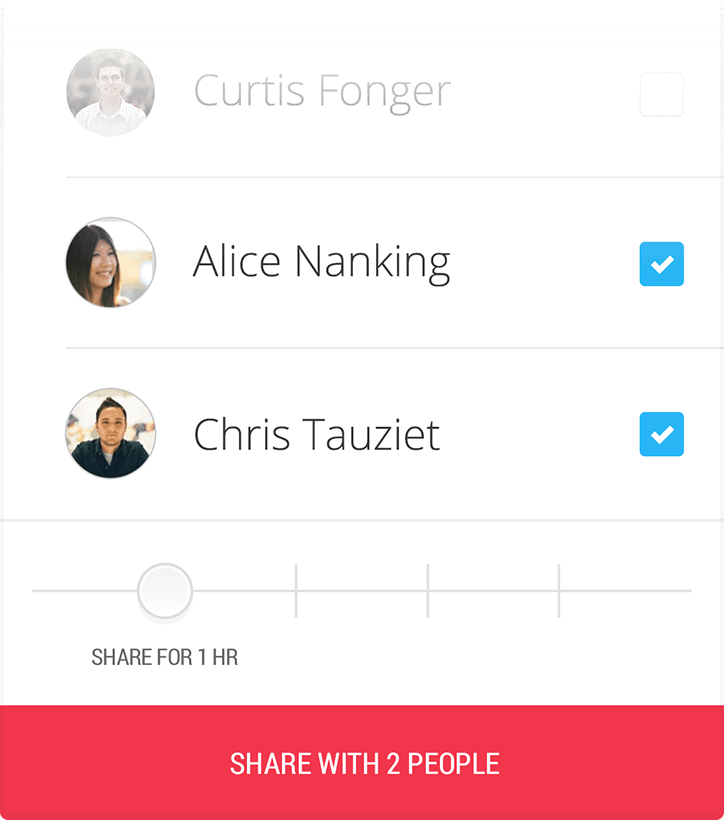
Privacy, customized for the user's needs
Marker was designed with customization and privacy in mind. Users can share their location for specified increments of time with specific friends of their choosing.
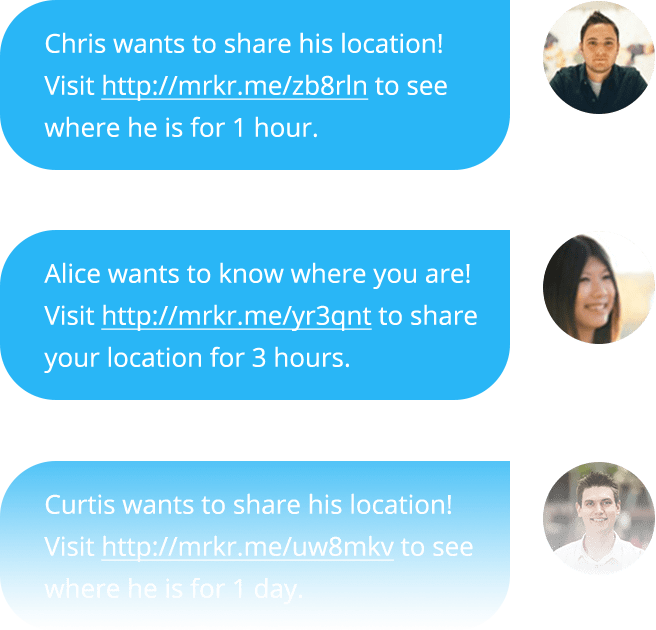
Meeting the user half-way
We understood not every user has time to check their app notifications. When a location is requested, a quick-share link is delivered to the user's text message inbox.

Marketing to the customer
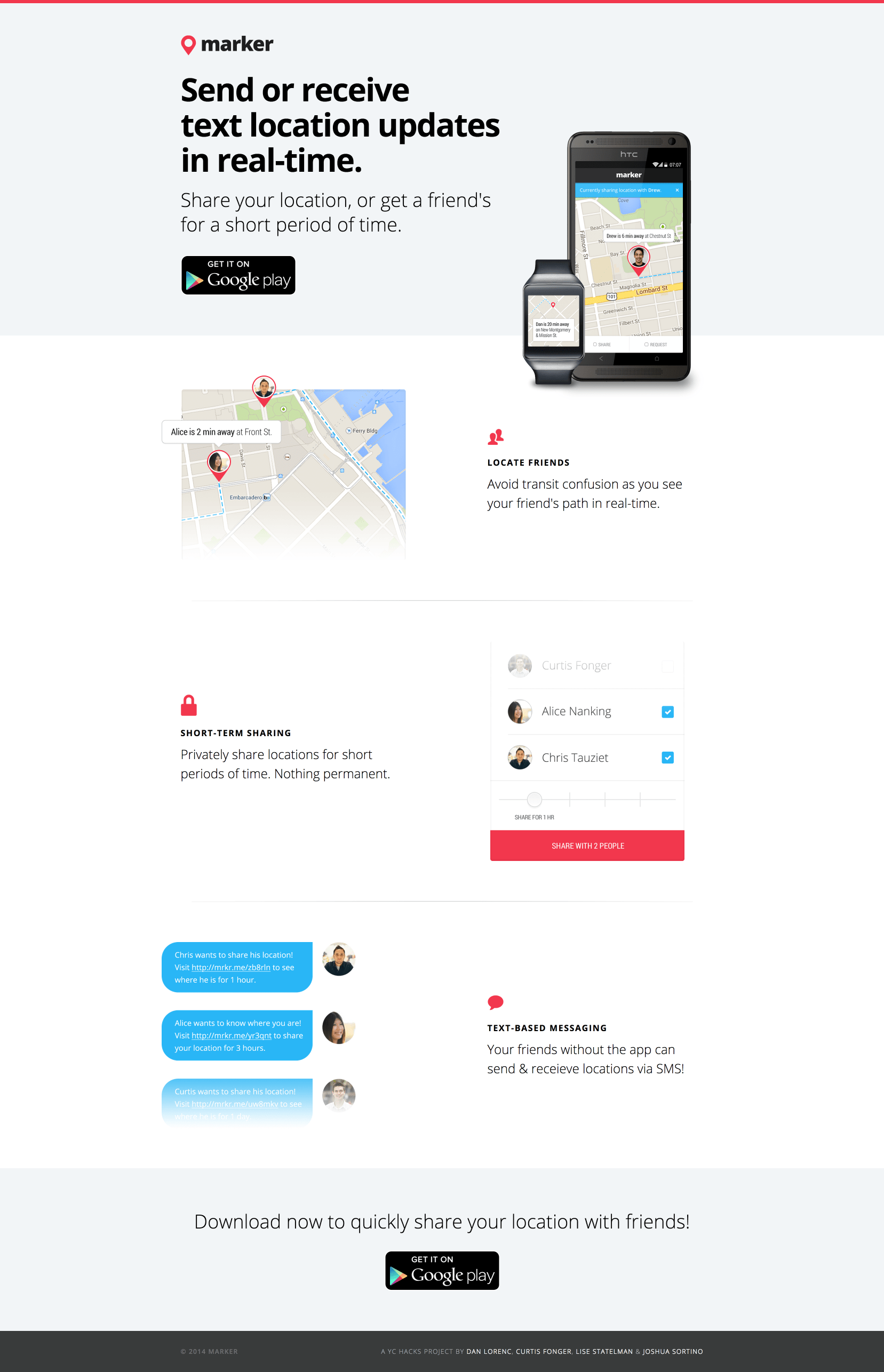
At the time Marker was launched, iOS and Android devices did not offer easy-to-use location sharing tools. Marker was marketed to Android customers in need of quick location sharing.

Quick download link
Including an app store download link in the user's initial view is important to set the context for the product and helped increase download conversions.
Show the use cases
Showcasing real-world use cases helps users put themselves in the shoes of someone who uses your product.
Close the deal
Including multiple app download links reminds users to download before leaving the page.
Team Recognition
Marker was a colaboration project between a small team of designers and engineers. Each member played a key role in designing, building, and launching Marker App.
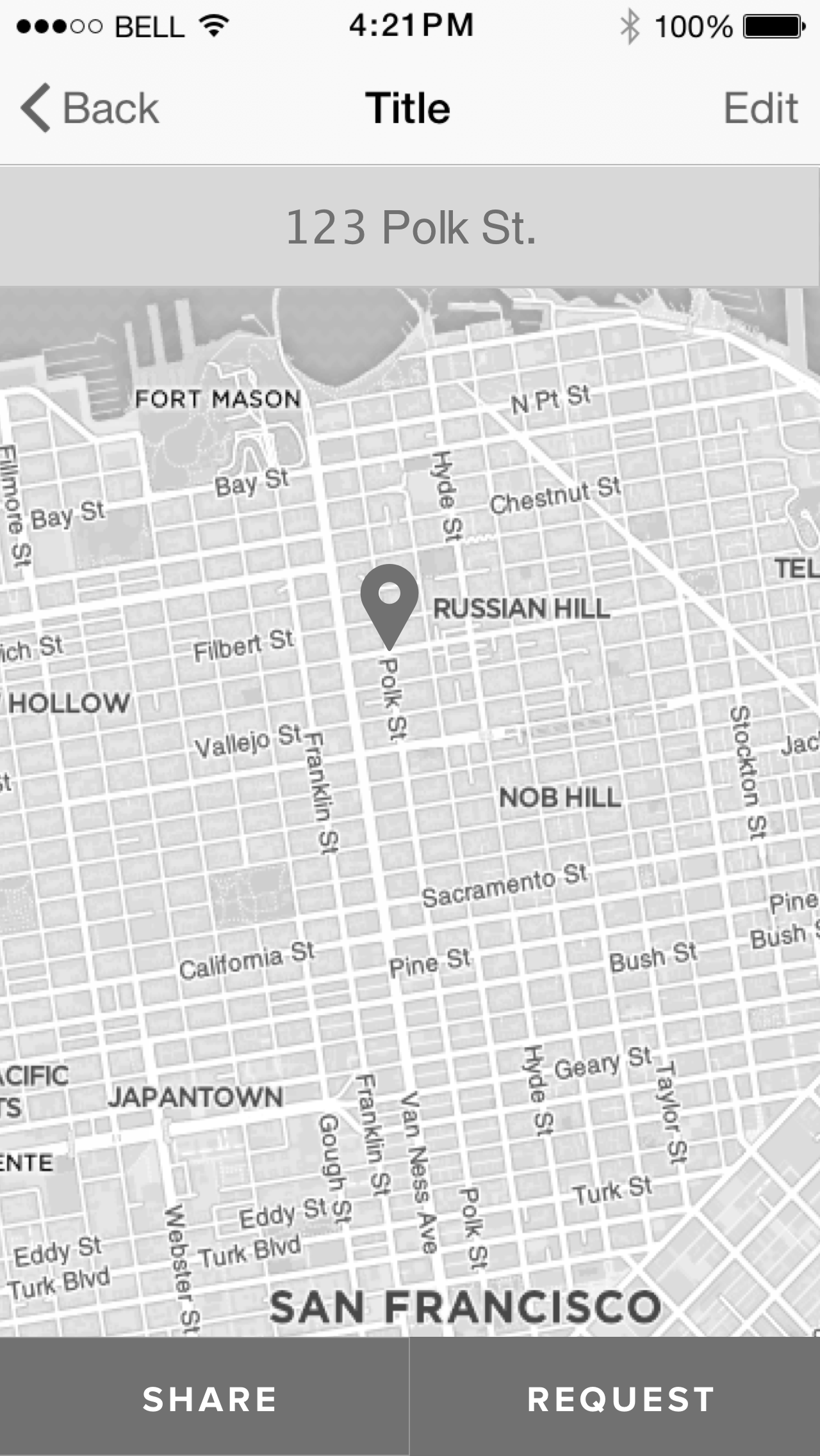
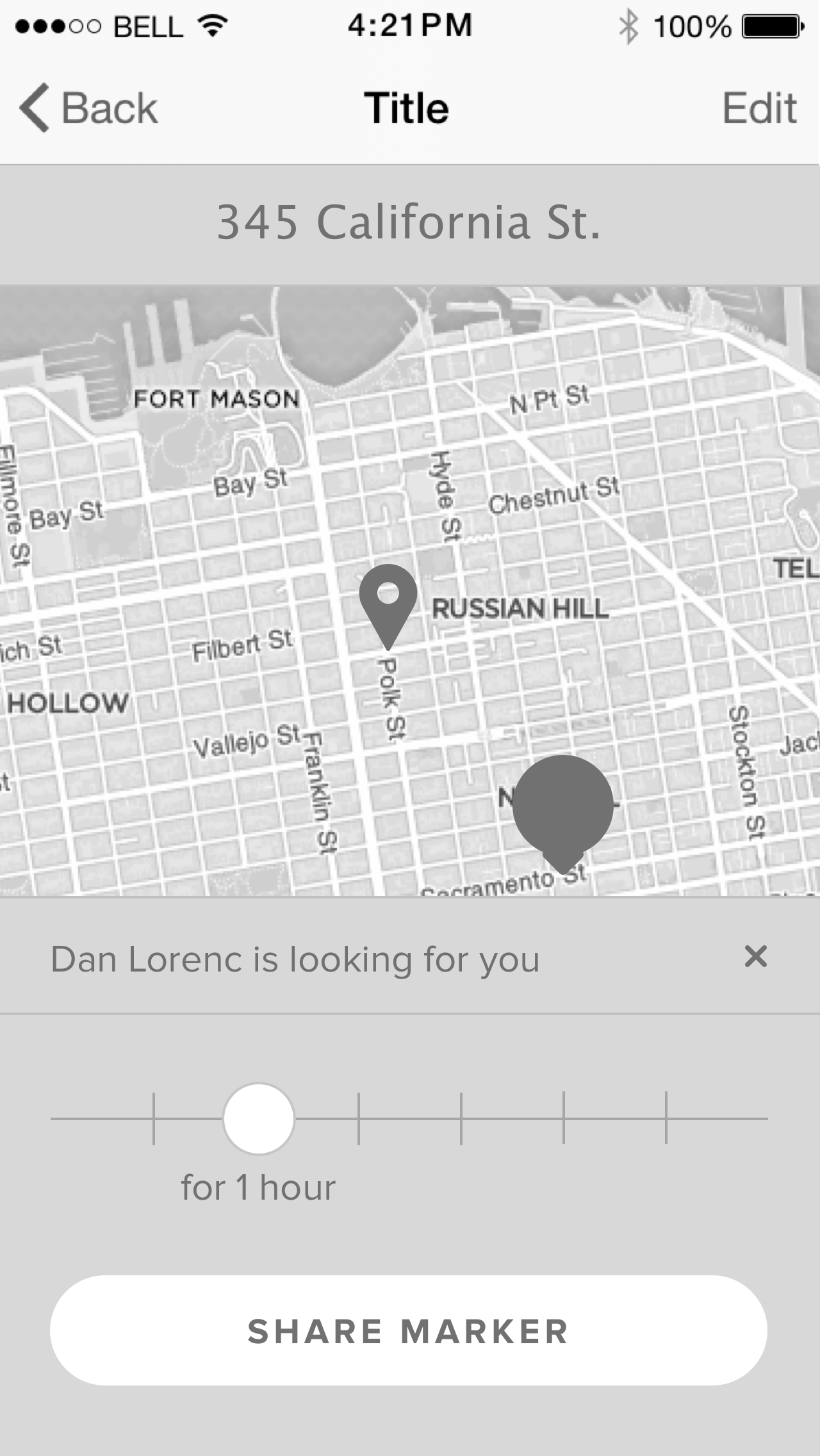
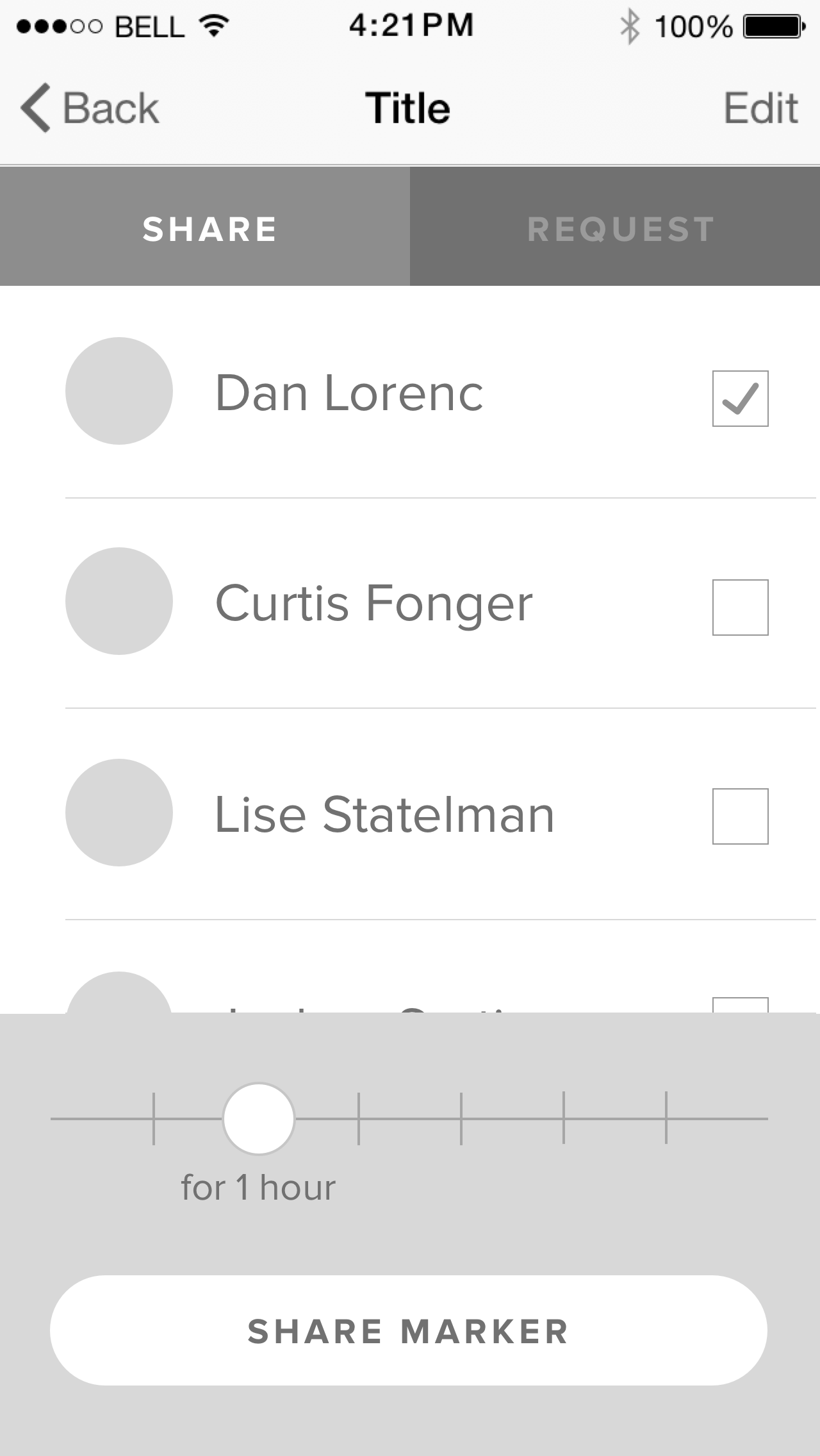
Conceptualized with wireframes, visually designed in code
As a time-saving measure, after Marker was wireframed, the final visual design was created in code. Wireframes were made for iOS and Apple Watch but eventually developed for Android.

Home

Incoming request

Share location

Find friend (watch)

Incoming request (watch)












